Nesta seção, construímos um guia com as principais características acerca do logotipo, cores, grids, padrões visuais e demais pontos que definem os padrões comunicacionais internos e externos.
Todos os VPlayers em uma mesma direção Sempre em frente. É assim que buscamos ilustrar em nossas setas sobrepostas trazendo a unidade entre aqueles que acreditam que juntos, construiremos um lugar que vale cada vez mais a pena pagar impostos e contas.
A Vamos Parcelar tem logos em formato horizontal e vertical. É preferencial que use a logo de formato horizontal sempre que possível. A vertical se aplica apenas em situações em que a aplicação prejudique muito o formato horizontal.
É preciso respeitar um espaço ao redor da aplicação da logo. Esse espaço é igual ao de um dos triângulos do logo.
A redução mínima da logo tem formatos digitais é 60px para o formato vertical e 110px para o formato horizontal. Em formatos impressos os tamanhos são 1cm para logo vertical e 1,5cm para logo horizontal.
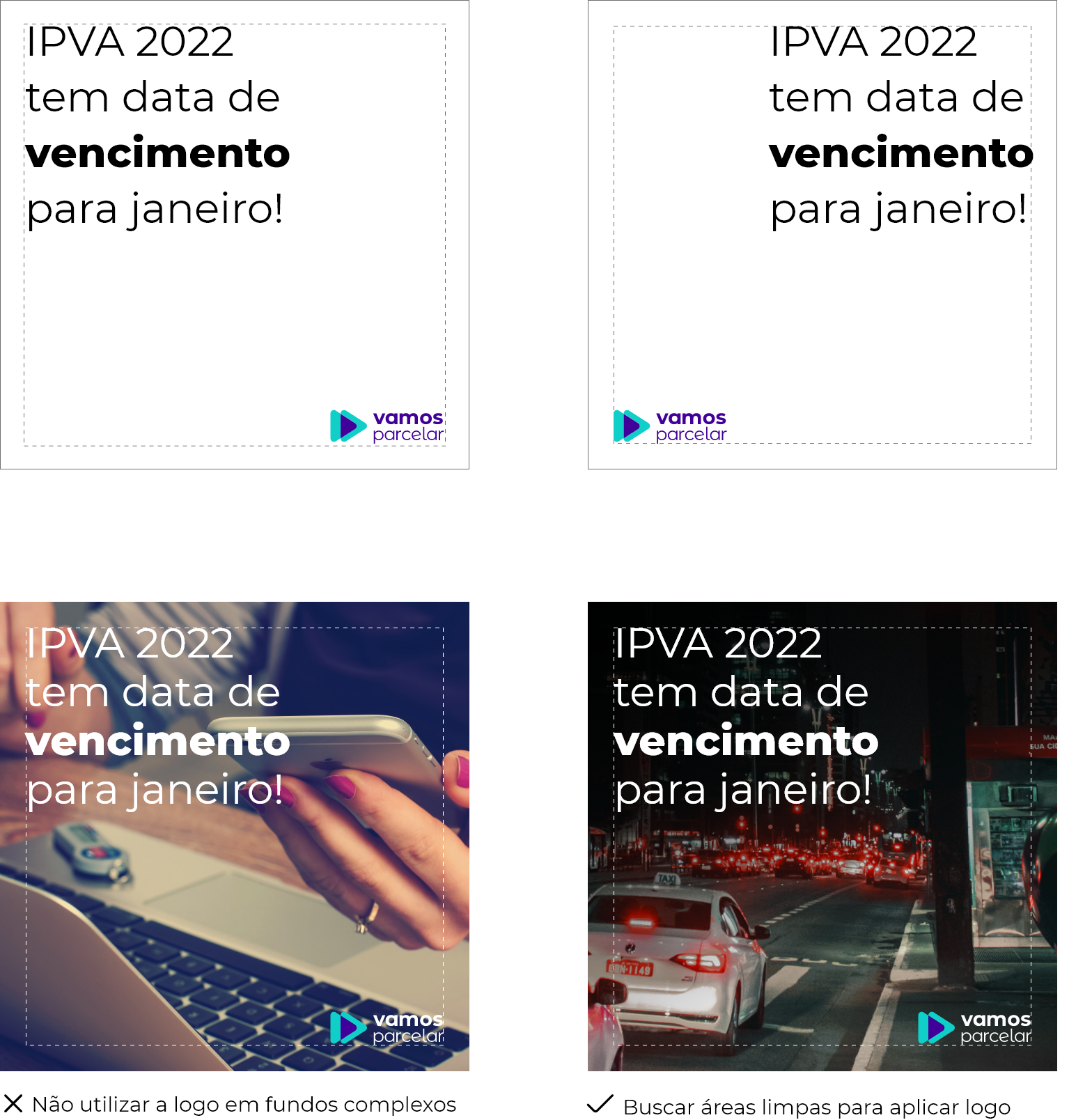
Em criação de layouts, a logo sempre será aplicada em uma das extremidades inferiores, no canto oposto ao texto ou objeto principal. É necessário se respeitar uma margem com um tamanho referente a 10% menor que a prancheta.

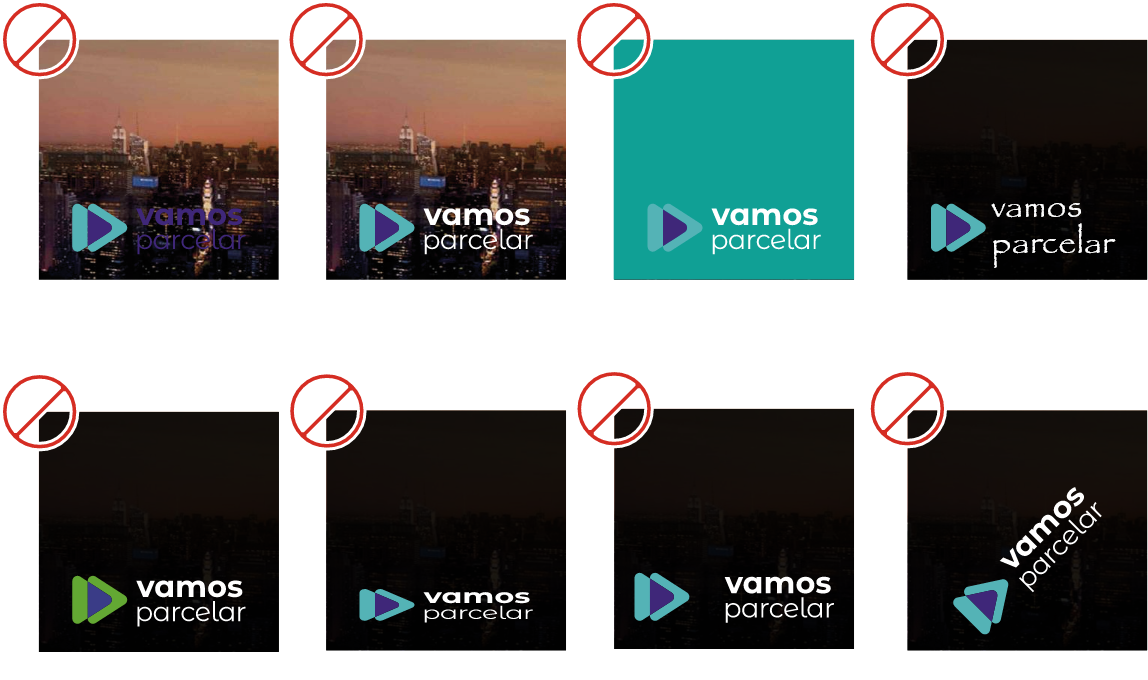
O logotipo é o principal ativo visual da marca, por isso se faz necessário respeitar as regras de aplicações. São proibidos os usos:

Nós utilizamos os ícones da biblioteca Uicons do site Flaticon. O padrão que é usado no site é feito com uma pequena modificação, colocamos no ícone a cor #410099 um quadrado com as bordas arredondadas em 10px e com a cor #f0EAF7.

Usamos como carro chefe a fonte Montserrat do Google Fonts em títulos e a Source Sans em textos corridos.
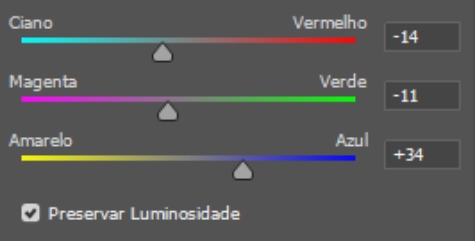
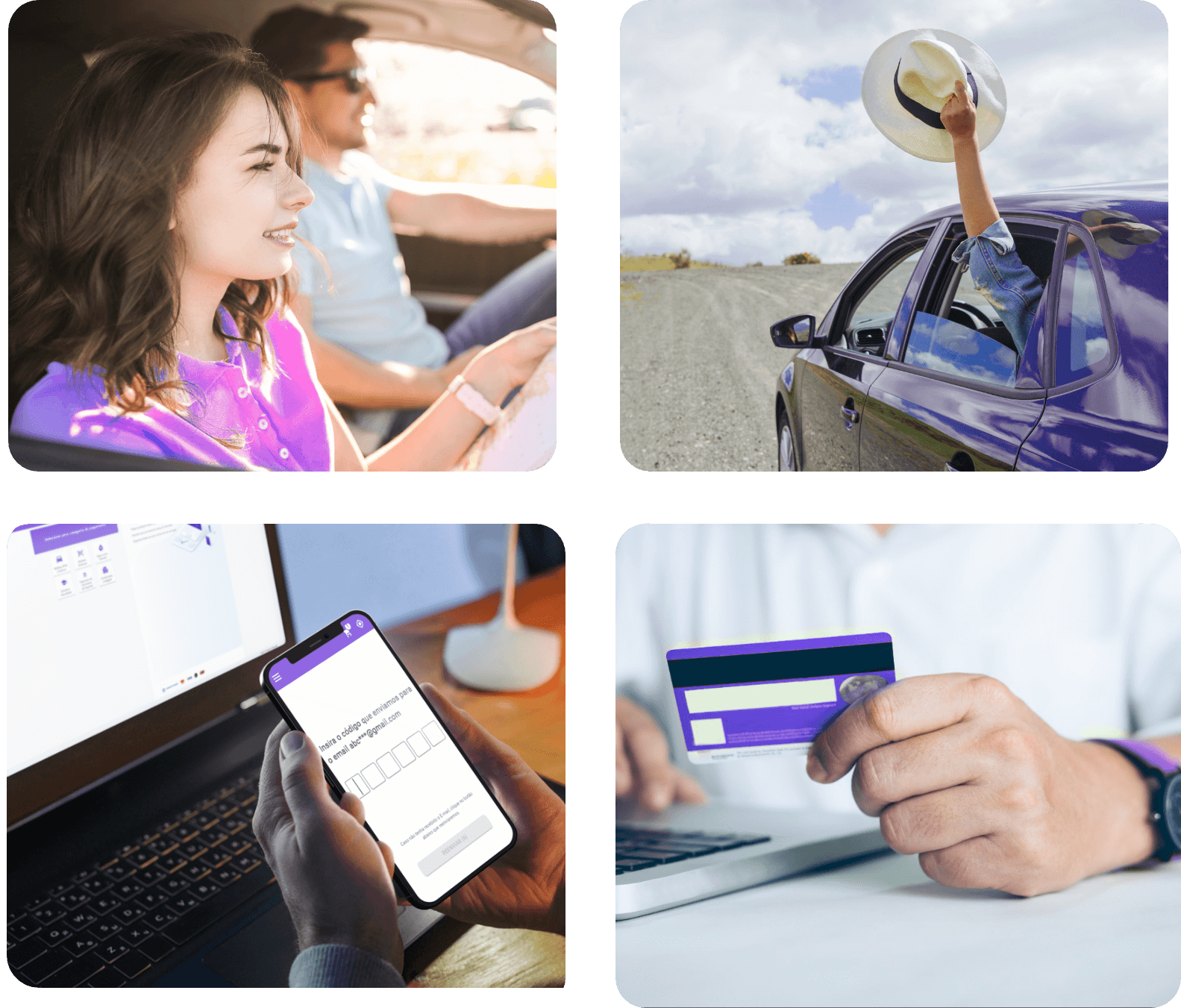
Nas nossas fotografias é importante que o tom da foto puxe mais para o ciano, magenta e azul na opção equilíbrio de cores no Photoshop. Além disso, é importante que nenhuma cor além do roxo ganhe destaque na imagem. Utilizamos imagens sem muitos elementos, para um entendimento fácil sobre o motivo principal da foto. Buscamos utilizar personagens nas fotos ligados aos nossos ideais de personas e ICP, sempre pensando em pessoas que estejam utilizando nossas soluções de pagamentos facilitando seu dia.


O texto é o elemento principal da composição, tirando situações em que a imagem vier sem textos. Pensando nisso, ele será inserido preferencialmente no lado esquerdo ou central do layout. O texto em destaque precisa estar em um tamanho que seja de fácil leitura a distância, como por exemplo no feed do Instagram. Também é recomendado que a frase seja curta, para impactar de uma forma ágil, visto que nossa atenção sofre diversas distrações no dia a dia.
O triângulo para frente é o representante da nossa marca, sempre que possível é interessante trabalhar essa forma gráfica em criações de layout. O reforço da marca é lapidado nessas pequenas ações que trazem à memória os elementos, formas, cores e construções visuais.

A Vamos Parcelar tem duas cores principais: o roxo #410099 (Pantone Violet C) eo verde água #2AD2C9 (Pantone 3252 C). Temos duas versões principais, uma pensada para fundos claros, em que usamos o roxo e uma pensada para fundos escuros, que utilizamos o branco #FFFFF.
Preferencialmente serão usadas as cores principais. As cores de apoio só serão usadas em alguma situação que precise utilizar mais de um tom das cores principais, como por exemplo em categorizações.
Quando só houver a possibilidade de usar uma cor, o logotipo da VP deve ser utilizado nas cores preto ou branco. Não é permitido utilizar outras cores nela, tirando algumas exceções de campanhas de conscientização como o Outubro Rosa.
Em impressões que só há possibilidade de utilizar o preto sem retícula, também será necessário o uso do p/b.
Quando a impressão tiver possibilidade de utilizar retícula, deve ser utilizado na parte preta da logo a impressão em preto composto e no cinza o preto com 35%.
Cada canal de comunicação da Vamos Parcelar tem uma proposta, porém, é necessário uma unificação visual entre eles. Abaixo deixamos a definição de porcentagem de uso das cores da marca. Isso se faz presente por causa do pensamento da jornada do usuário em cada um dos canais.
O site é nosso principal canal de comunicação. É nele que o usuário tem acesso a todos os nossos serviços. Aqui pensamos na aplicação das cores da marca apenas em posições de destaque como botões. Utilizamos branco, cinza e preto para deixar a jornada do usuário mais amigável.

O nosso sistema é onde o usuário realiza seus pagamentos e é ponto central de contato com a marca. Nesse canal é necessário reforçar as cores da marca.

Nas redes sociais temos geralmente os primeiros contatos com nossos usuários, é aqui que temos que expor nossos valores, produtos e promoções. Por isso, é preciso que no feed o roxo esteja presente, sem necessariamente ocupar todo o espaço e que nenhuma outra cor predomine. Para dar destaque no roxo, utilizamos também postagens predominantemente brancas para que o feed respire e o roxo se sobressaia.
